记hexo icarus主题优化Google PageSpeed Insights分数
前言
换了icarus主题之后,明显感觉加载速度比之前的next主题速度慢了。自己去掉了第三方字体后,速度还是不够理想的样子。拿Google的PageSpeed Insights测了一下,移动设备达不到60分,桌面设备在90分左右。这次打算折腾一下,优化一下加载和渲染的速度。
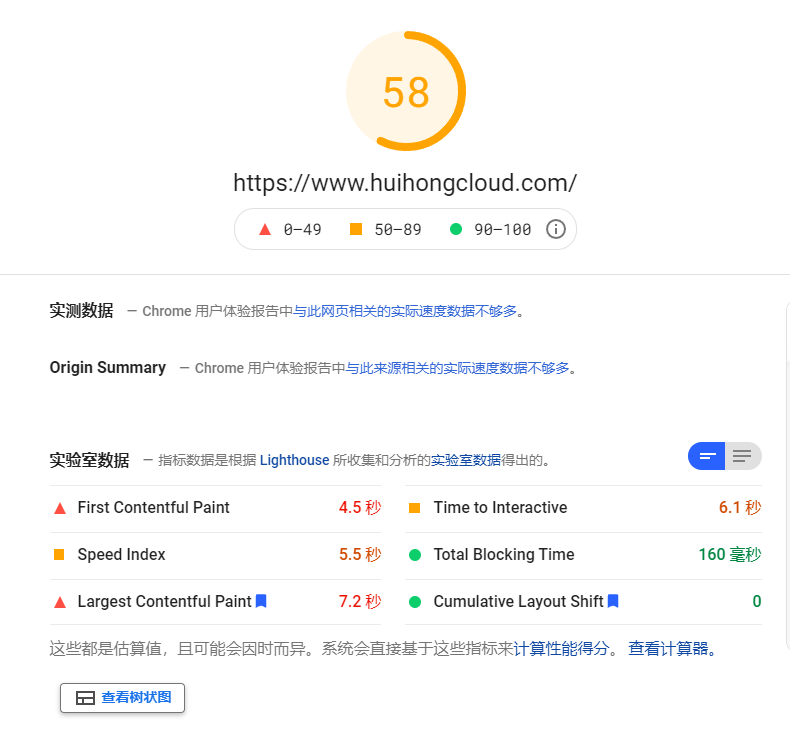
优化前数据


优化
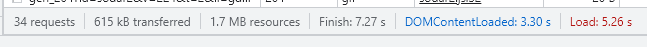
可以看到上面的数据确实很不理想,7秒才完成首屏的所有加载。当前网站已经通过caddy进行gzip压缩了,也用了cloudflare的全站加速,目前的思路是针对一些脚本和样式改为异步加载,以及想办法在压缩的基础上精简掉一些css的内容。
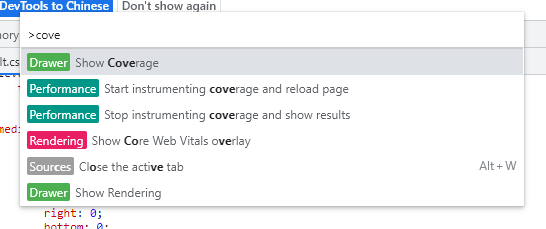
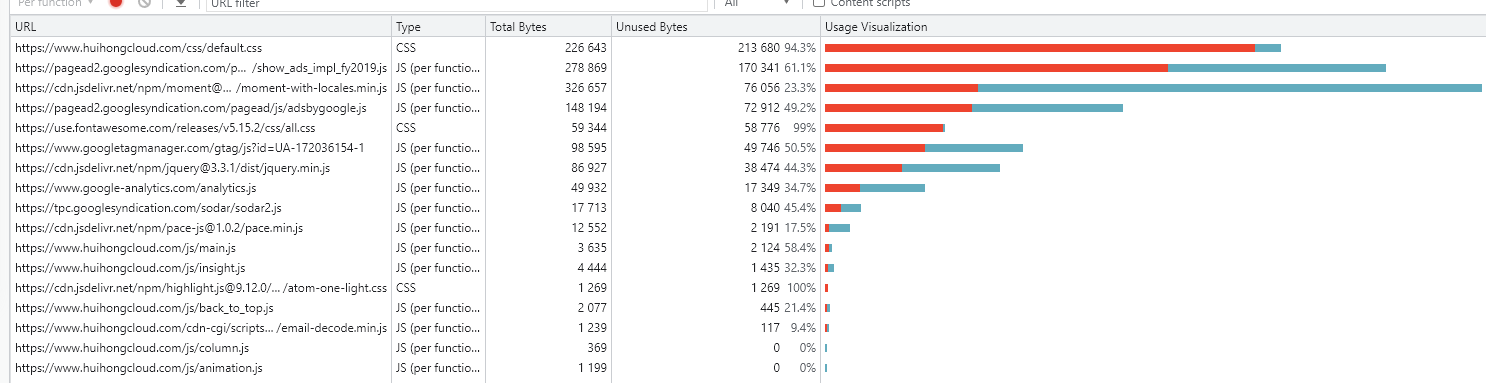
打开chrome coverage分析
DevTools中按 ctrl shift p 选中Show Coverage
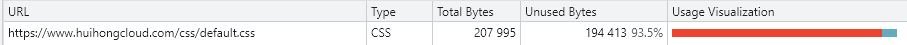
可以看到这个default.css 90%以上都是未用到的,首先就拿他来处理了。
处理icarus的style
看了一波生成的default.css可以看到icarus引入了bulma这个css框架,icarus/include/style/base.styl对node_modules/bulma-stylus下的styl进行了import。
bulma框架所占的是这个default.css的大头,接下来我要做的就是对import的内容进行精简了。
通过搜索default.css可以看到hero出现了334次,hero是bulma框架的布局,看了下icarus的代码并没有用到。
做出如下修改
1 | - @import bulma-stylus-root + '/layout/_all |

可以看到css相比之前小了快20k。
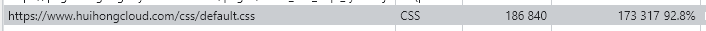
由于我们也没用到表单,所以对表单的一些样式也可以进行精简,可以看到这样样式又小了20k。
1 | - @import bulma-stylus-root + '/form/_all' |

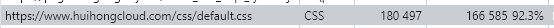
当然,一些组件也能够精简,模态框、下拉框、面板都没有出现的样子,精简后到了180k。
1 | - @import bulma-stylus-root + '/components/_all' |

bulma还有自带一些元素,感觉进度条日常也用不上,再次进行精简,精简后又小了4k
1 | - @import bulma-stylus-root + '/elements/_all' |

上面所说的是这些元素的原始大小,经过web服务器gzip跟cdn的br压缩,传输大小只剩下25kb
处理font awesome图标的加载
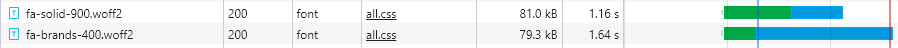
可以看到为了首页邮件图标 creative common图标以及搜索图标,引入了font awesome图标字体。
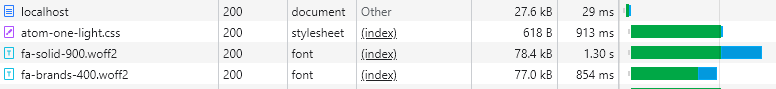
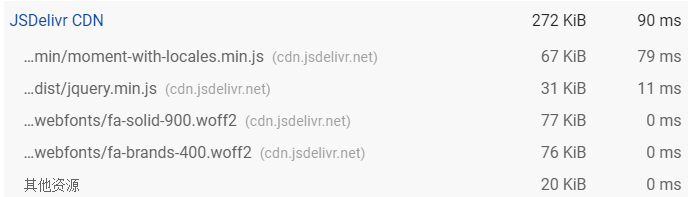
通过看waterfall图,字体文件是在加载完font awesome的css后才开始下载的,所以我们的页面也是过一会才出现邮件与搜索的图标。所以我考虑把这两个字体文件放在html的head部分先preload。除此之外,我还把他们的cdn换成了jsdelivr,跟其他js资源相同cdn的话,也能减少dns查找的时间吧。
1 | <link rel="preload" href="https://cdn.jsdelivr.net/npm/@fortawesome/fontawesome-free@5.15.4/webfonts/fa-solid-900.woff2" as="font" type="font/woff2" crossorigin/> |

可以看到字体文件前面的空白部分,比起上面已经减少非常多了,预览的时候基本上是跟文字一起出来的。
优化其他js加载
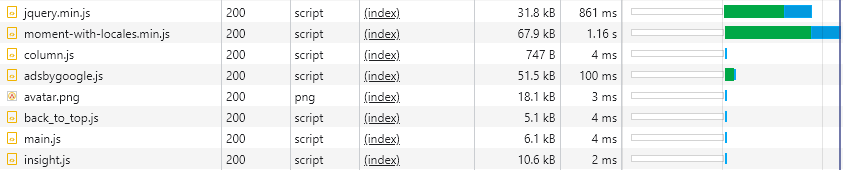
可以看一下其他js的加载,jquery跟moment的加载,前面的queueing都非常的长,两个的queueing都接近了一秒。这是因为这款主题的js加载放在了body里,而且是在footer下面。
可以看到第三方代码阻塞时间JQuery榜上有名,所以我打算把jquery弄到head,然后async加载。
1 |
|

只能说稍微有点效果吧,减少了几十ms。不过moment看起来还是有点大,其实一般来说只要一种语言的配置就行,moment可以按语言加载的,那么又改造一波。
这次我加在了highlight上面,记得把scripts.jsx中的moment加载和.locale删掉。
1 | <script src="https://cdn.jsdelivr.net/npm/moment@2.29.1/min/moment.min.js" defer></script> |
又测试一波,这下moment的阻塞也消除了。
去除不必要的动画
加载有个startup动画,这个貌似影响了fcp,可以在icarus的主题配置中把plugin->animejs设为false。
优化后数据
测了几次可以看到移动端的最高达到了84分,不过这个分数不是很稳定的样子,但是大多数情况是大于70分的,桌面端就直接99到100分了。
记hexo icarus主题优化Google PageSpeed Insights分数
https://www.huihongcloud.com/2021/10/17/hexo/记hexo icarus主题优化Google PageSpeed Insights分数/